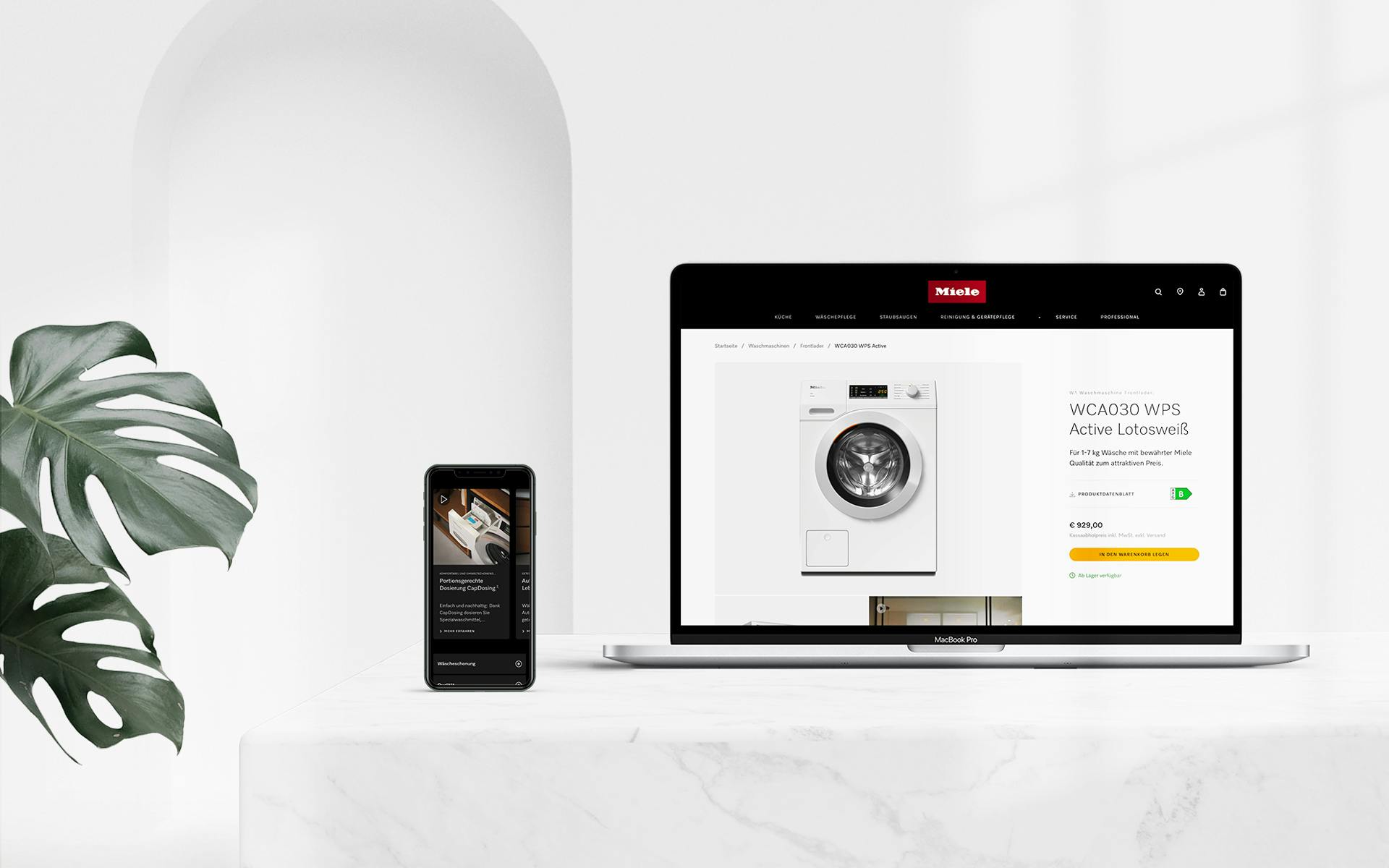
Miele Online Shop
E-Commerce / Frontend

● Technologies
Continuous development of the Miele online stores. Development of the Miele component library and change to micro frontends.
Approach
The following priorities were set as part of the solution approach: reducing dependencies between the teams, developing common design and code standards and building a component library. Particular attention was paid to improving user-friendliness and accessibility, emphasizing the mobile-first principle, and promoting interdisciplinary collaboration in the Scrum teams. The introduction of micro front-ends enabled the rapid creation of new e-commerce stores, while the headless-first approach increased the flexibility of the system and reduced the dependency on specific front-end technologies. These measures helped to successfully overcome the challenges of the project.
Challenge
After almost 15 years of e-commerce history, in which teams worked separately on organically grown front-ends, the project teams were confronted with strong dependencies and demanding error analyses. The variety of design methods and coding conventions complicated collaboration, while cross-team coordination was a real challenge. This led to inconsistent quality and time-consuming bug fixing. These valuable experiences emphasize the crucial importance of a common foundation for the future.
My Role
In my role as a frontend developer, I actively contributed to the development of the component library and integrated new components into existing frontends. This included conducting code reviews and coordinating test automation to ensure the reliability of these new components. In addition to these tasks, I took care of the maintenance of legacy code and the successful connection to SAP Customer Data Cloud. My strong communication skills enabled me to use my competencies in different teams, which made interdisciplinary collaboration more efficient.